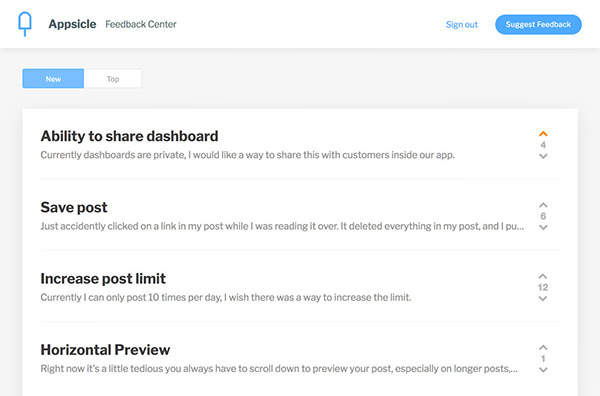
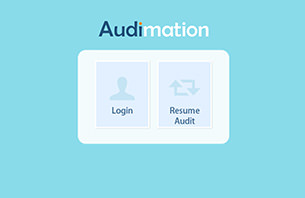
Userjoy
Design & Build














Personal Project
A simple way to collect user feedback for your website or app, in one place.
-React
-Webpack
-Node.js
-Firebase
-Sketch


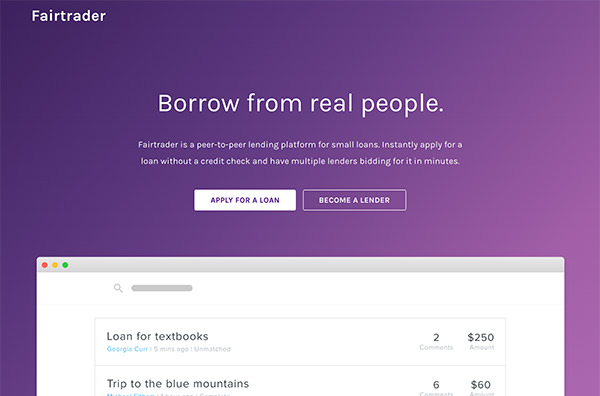
Personal Project
Micro peer-to-peer lending platform.
-Vue
-Node.js
-Firebase
-Passport



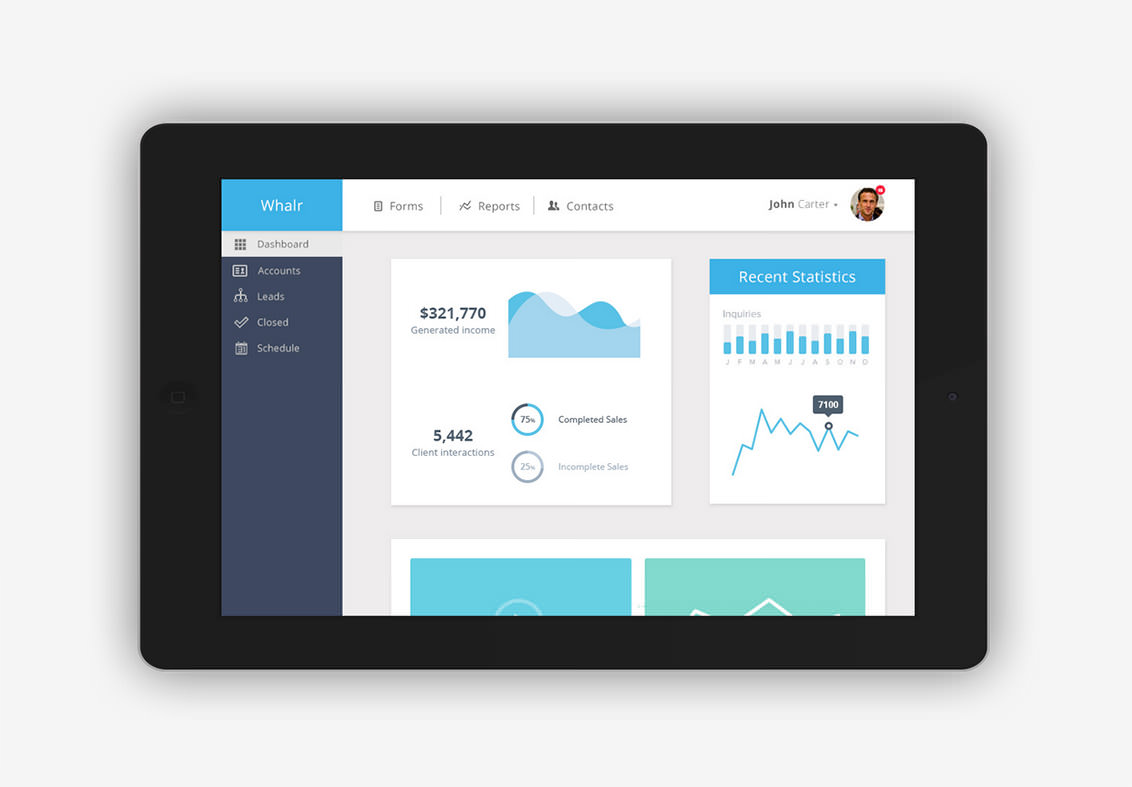
Wharl CRM
Designed and built a landing page for WhalrCRM
-SCSS
-Photoshop
-Illustrator


PlateJoy
Responsive mobile website for PlateJoy


Joel Kennedy
Portfolio site for Joel Kennedy


Shellharbour City Council
www.shellharbour.nsw.gov.au/nbn
Implemented a NBN campaign website for SCC, included the following tasks:
-Perform Analysis of client requirements

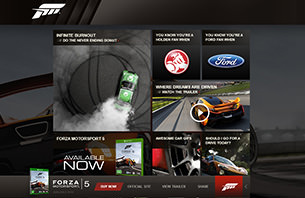
Microsoft
Promotional site for Forza 5.
This site utilises alot of GSAP and CSS3 animations.
The primary challenges when building the site were:



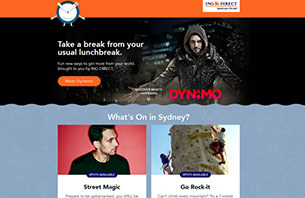
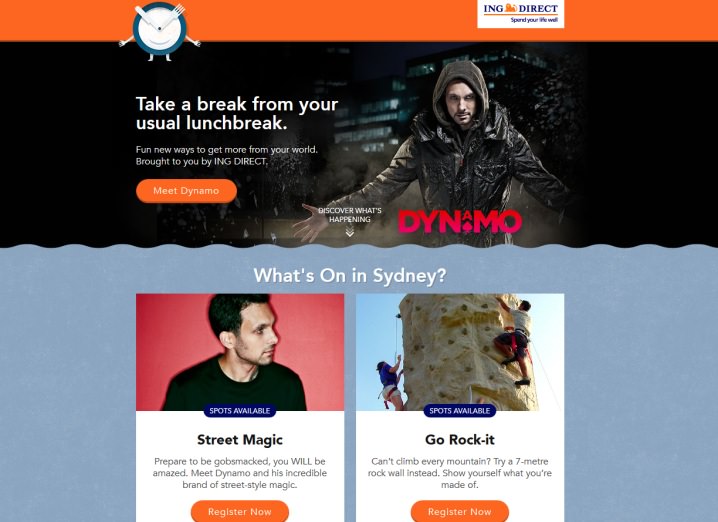
ING
An ING Direct campaign to encourage Australians to spend their lunch well by taking part in exciting lunch-time activities. The campaign had over 3,000 entries and 30,000 visits.
The following technologies and techniques were utilised:This project comprised a team of 3 developers and 2 designers. I was heavily involved with the front-end responsive development and in implementing a Kentico booking system for the events.


BlueScope Steel
The following technologies were utilised:


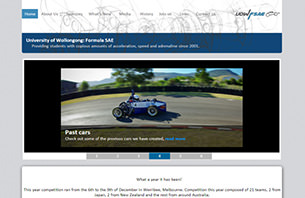
University of Wollongong
Developed and Implemented a site for the UOWFSAE team.
Involved the following tasks:

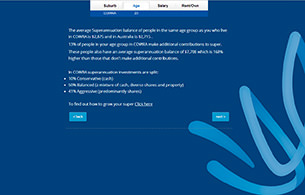
AMP
This concept website provides users with comparative superannuation data about people in their geographical area and age group. It utilised over 100,000 database entries, and allows users to interact and gain insight about their super.
Technologies utilised:

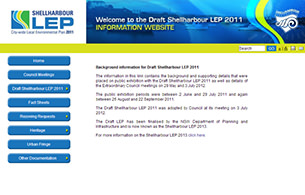
Shellharbour Council
Implemented a site for the Shellharbour Draft LEP, included the following tasks:


Personal Project
The following technologies are being utilised: HTML5, CSS3, JavaScript, Jquery, PHP, ACE Editor.
This application seeks to provide a fast and intuitive Online IDE for web developers.
It’s main focus is speed, a rich feature set, and the ability to provide a universal development environment regardless of device.